Im digitalen Zeitalter, wo die Präsenz im Netz immer mehr zum entscheidenden Faktor des unternehmerischen Erfolgs wird, bietet Google mit Lighthouse ein unverzichtbares Werkzeug für Entwickler und Webseitenbetreiber. Lighthouse ist eine Open-Source-Software, die darauf abzielt, die Qualität von Webseiten zu verbessern. Dabei werden Aspekte wie Performance, Zugänglichkeit (Accessibility), Suchmaschinenoptimierung (SEO) und die Einhaltung von Best Practices geprüft. In einer Zeit, in der die Benutzererfahrung maßgeblich die Bindung zum Kunden beeinflusst, wird dieses Tool zu einem unverzichtbaren Helfer in der digitalen Werkzeugkiste.
Lighthouse ist ein von Google entwickeltes Tool, das zur Analyse von Webseiten verwendet wird. Es hilft Entwicklern, die Leistung, Zugänglichkeit, progressive Webanwendungen und mehr ihrer Websites zu bewerten. Ursprünglich konzipiert als Teil von Googles umfangreichen Developer Tools innerhalb des Chrome-Browsers, kann Lighthouse jetzt auch als eigenständige Anwendung oder in Verbindung mit anderen Google-Diensten wie Chrome DevTools, Command Line Interface (CLI) oder als Node-Modul genutzt werden.
- Leistung: Wie schnell lädt die Seite? Werden moderne, leistungsfähige Praktiken verwendet, um die Geschwindigkeit zu maximieren?
- Zugänglichkeit: Ist die Seite für alle Benutzer zugänglich, einschließlich derjenigen mit Behinderungen? Lighthouse überprüft die Einhaltung der Web-Zugänglichkeitsrichtlinien.
- Best Practices: Befolgt die Webseite bewährte Verfahren im Internet? Dazu gehören Sicherheitsaspekte, die Verwendung von HTTPS, das Vermeiden veralteter APIs und vieles mehr.
- SEO: Ist die Seite suchmaschinenfreundlich aufgebaut? Eine gute SEO-Bewertung hilft, die Sichtbarkeit in Suchmaschinen zu erhöhen.
Zusätzlich zu diesen Hauptkriterien kann Lighthouse auch die Qualität von Progressive Web Apps (PWAs) bewerten, indem es Aspekte wie Offline-Fähigkeit, Installierbarkeit und Kompatibilität mit verschiedenen Plattformen überprüft.
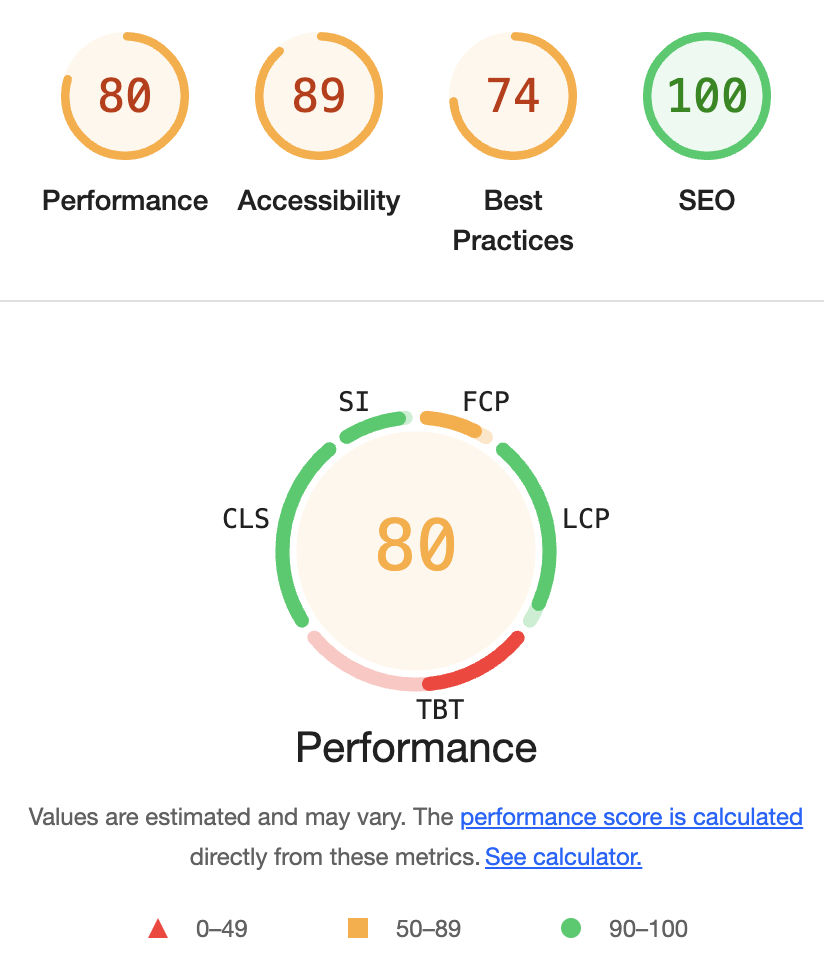
Lighthouse führt eine Reihe von Audits für eine Webseite durch, um deren Performance, Zugänglichkeit, Best Practices und Suchmaschinenoptimierung zu analysieren. Dies erfolgt automatisch, indem das Tool die Webseite in einer kontrollierten Umgebung lädt und dort eine Vielzahl von Operationen simuliert, um realistische Nutzerinteraktionen nachzubilden. Die Ergebnisse werden dann in einem umfangreichen Bericht zusammengefasst, der nicht nur Bewertungen in Form von Punktzahlen umfasst, sondern auch spezifische Empfehlungen für Verbesserungen anbietet.
Der Prozess beginnt mit der Analyse der Ladegeschwindigkeit der Seite, einschließlich der Zeit bis zum ersten Zeichen und der Zeit bis zur vollständigen Interaktivität. Lighthouse misst auch die Geschwindigkeit, mit der Inhalte während des Ladens sichtbar werden, und bewertet, wie schnell die Seite auf Benutzerinteraktionen reagiert.
Für die Zugänglichkeitsaudits verwendet Lighthouse automatisierte Tests, um die Einhaltung der Web Content Accessibility Guidelines (WCAG) zu überprüfen. Dazu gehört die Prüfung von Kontrastverhältnissen, der Verfügbarkeit von Alternativtexten für Bilder und der korrekten Anwendung von ARIA-Tags, die Menschen mit Behinderungen den Zugang zu Webinhalten erleichtern.
In Bezug auf Best Practices sucht Lighthouse nach gängigen Fehlern, die die Sicherheit oder die allgemeine Nutzererfahrung beeinträchtigen könnten, wie z. B. das Laden von Ressourcen über unsichere Verbindungen oder die Verwendung veralteter APIs.
Die SEO-Audits schließlich bewerten, wie gut die Seite nach außen hin optimiert ist, um von Suchmaschinen leichter gefunden zu werden. Dazu zählen die Überprüfung der Seitentitel und Meta-Beschreibungen, das Vorhandensein strukturierter Daten und die Mobilfreundlichkeit der Seite.
Nach Abschluss der Audits stellt Lighthouse einen detaillierten Bericht bereit, der für jeden Bewertungsbereich eine Punktzahl von 0 bis 100 angibt. Diese Punktzahlen bieten eine sofortige visuelle Rückmeldung über die Qualität der Webseite. Zudem liefert der Bericht konkrete Vorschläge zur Verbesserung, die von Entwicklern direkt umgesetzt werden können. Diese Vorschläge sind oft mit spezifischen Messwerten und Metriken untermauert, die zeigen, welche Auswirkungen jede Änderung haben könnte.

Lighthouse ist für Entwickler und Unternehmen gleichermaßen von großer Bedeutung, da es konkrete Daten und Empfehlungen zur Optimierung der Webseite liefert. Diese Optimierungen können die Benutzererfahrung signifikant verbessern, was besonders in einer Zeit, in der die Nutzererwartungen ständig steigen, von entscheidender Bedeutung ist.
Entwickler erhalten durch Lighthouse ein besseres Verständnis der technischen und strukturellen Aspekte ihrer Webseite. Das Tool ermöglicht es ihnen, Performance-Engpässe zu identifizieren, die Zugänglichkeit zu verbessern und sicherzustellen, dass ihre Seiten den Best Practices der Branche entsprechen. Diese Erkenntnisse helfen Entwicklern, ihre Fähigkeiten kontinuierlich zu verfeinern und ihre Webseiten effektiver zu gestalten.
Für Unternehmen sind die durch Lighthouse erzielten Optimierungen direkt mit einer Verbesserung der Konversionsraten und einer Erhöhung der Kundenzufriedenheit verbunden. Schnelle und zugängliche Webseiten führen zu einer geringeren Absprungrate, erhöhten Seitenaufrufen und einer längeren Verweildauer auf der Seite. Außerdem verbessert eine hohe SEO-Bewertung die Sichtbarkeit in Suchmaschinen, was zu einem erhöhten organischen Traffic führen kann.
Der Lighthouse-Test von Google ist mehr als nur ein Werkzeug; er ist ein wesentlicher Bestandteil der Webentwicklung, der die Tür zu einer optimierten, benutzerfreundlichen und zukunftssicheren Internetpräsenz öffnet. In einer Zeit, in der die digitale Präsenz über Erfolg und Misserfolg eines Unternehmens entscheiden kann, stellt Lighthouse sicher, dass Entwickler auf dem richtigen Weg sind. Es ist ein unverzichtbarer Bestandteil in der Toolbox eines jeden Webentwicklers, der darauf abzielt, die bestmögliche Erfahrung für Benutzer zu schaffen und gleichzeitig den Anforderungen der modernen Suchmaschinen gerecht zu werden.
Mit dieser umfassenden Funktion ist es kein Wunder, dass der Lighthouse-Test zu einem Synonym für Qualität und Effizienz in der digitalen Welt geworden ist. Ob für kleine Startups oder große Unternehmen, die Implementierung von Lighthouse-Audits kann den entscheidenden Unterschied in der digitalen Landschaft ausmachen, der zwischen einem Besucher und einem Kunden unterscheidet.
Eine Schritt für Schritt Anleitung wie Sie den Lighthouse-Test selbst durchführen können finden Sie hier: Lighthouse-Test Tutorial.
Das könnte Sie auch interessieren: