Die Leistung Ihrer Website ist entscheidend für den Erfolg im Internet. Ein leistungsstarkes Tool, um die Performance Ihrer Seite zu messen und zu verbessern, ist Google Lighthouse. In diesem Beitrag erfahren Sie, wie Sie einen Lighthouse-Test durchführen und die Ergebnisse richtig interpretieren.
Lighthouse ist ein Open-Source-Tool von Google, das die Leistung, Zugänglichkeit, Best Practices, SEO und Progressive Web App (PWA)-Funktionen einer Website überprüft. Es ist wichtig, weil es hilft, Probleme zu identifizieren und zu beheben, die das Nutzererlebnis und die Platzierung in Suchmaschinen beeinträchtigen können.
- Google Chrome öffnen: Stellen Sie sicher, dass Sie die neueste Version von Chrome verwenden.
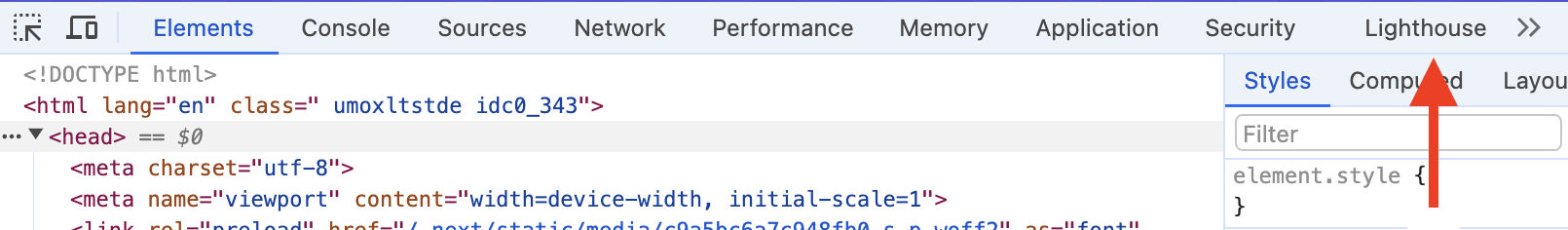
- DevTools öffnen: Klicken Sie mit der rechten Maustaste auf Ihre Webseite und wählen Sie „Untersuchen“ oder drücken Sie Strg+Umschalt+I auf Windows (Cmd+Option+I auf Mac).
- Zum Lighthouse-Tab navigieren: Klicken Sie im DevTools-Panel auf den Reiter "Lighthouse".
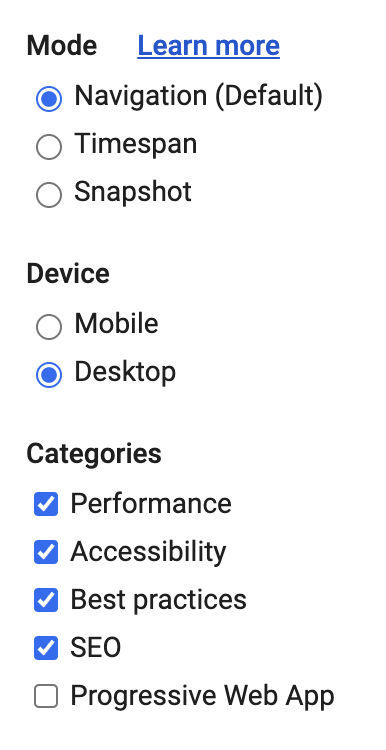
- Audit konfigurieren: Wählen Sie die Kategorien aus, die Sie überprüfen möchten (Leistung, Zugänglichkeit, Best Practices, SEO, PWA). In der Regel können Sie den Punkt PWA deaktiviert lassen, dieser ist nur bei Webseiten mit App-Funktionalität notwendig. Für einen umfassenden Audit lassen Sie alle Kategorien ausgewählt.
- Audit starten: Klicken Sie auf „Bericht erstellen“. Lighthouse analysiert Ihre Seite und stellt einen detaillierten Bericht bereit.


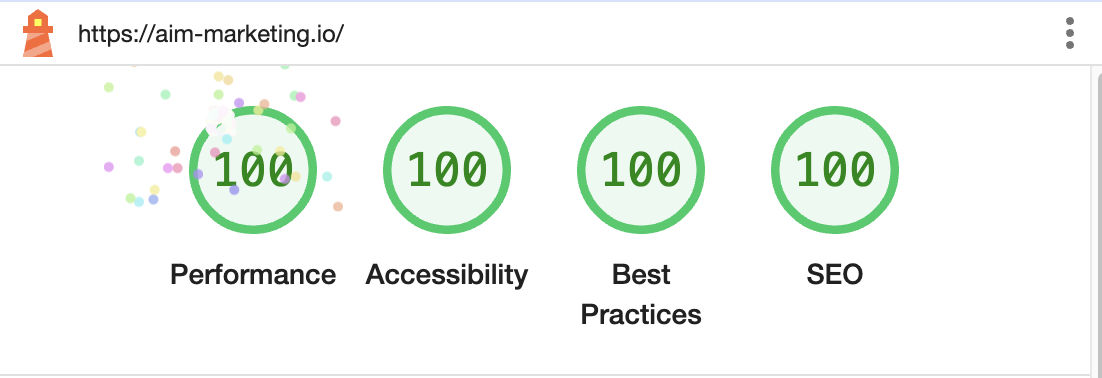
Der Lighthouse-Bericht ist in fünf Hauptbereiche unterteilt:.
- Leistung: Misst, wie schnell Ihre Seite lädt und wie reaktionsschnell sie ist.
- Metriken: First Contentful Paint (FCP), Speed Index, Largest Contentful Paint (LCP), Time to Interactive (TTI), Total Blocking Time (TBT), Cumulative Layout Shift (CLS).
- Tipps zur Verbesserung: Bilder optimieren, JavaScript-Ausführungszeit reduzieren, render-blockierende Ressourcen eliminieren.
- Zugänglichkeit: Bewertet, wie zugänglich Ihre Website für Nutzer mit Behinderungen ist.
- Metriken: Zugänglichkeitswert, detaillierte Probleme und Verbesserungen.
- Tipps zur Verbesserung: Verwendung von semantischem HTML, ausreichender Farbkontrast, beschreibende Alt-Texte für Bilder.
- Best Practices:: Überprüft moderne Web-Praktiken.
- Metriken: Nutzung von HTTPS, sichere Links, korrekte Verwendung von HTML-Tags.
- Tipps zur Verbesserung: HTTPS verwenden, veraltete APIs vermeiden, sicherstellen, dass Text während des Ladens von Webfonts sichtbar bleibt.
- SEO: Bewertet, wie gut Ihre Seite für Suchmaschinen optimiert ist.
- Metriken: SEO-Wert, detaillierte Probleme und Empfehlungen.
- Tipps zur Verbesserung: Verwendung von beschreibenden Meta-Tags, Inhalte für Mobilgeräte optimieren, richtige Verwendung von Header-Tags.
- Progressive Web App (PWA): Bewertet, ob Ihre Seite die Kriterien einer Progressive Web App erfüllt.
- Metriken: PWA-Wert, detaillierte Prüfungen für Service Worker, HTTPS und Manifest-Datei.
- Tipps zur Verbesserung: Implementierung eines Service Workers, Sicherstellung, dass Ihre Seite über HTTPS bereitgestellt wird, Bereitstellung einer Web-App-Manifest-Datei.

- Führen Sie mehrere Audits durch: Ergebnisse können je nach Netzwerk- und Gerätebedingungen variieren. Führen Sie mehrere Audits zu verschiedenen Zeiten durch, um einen umfassenden Überblick zu erhalten.
- Fokus auf hochwirksame Probleme: Lighthouse bietet Vorschläge, die nach potenzieller Wirkung sortiert sind. Priorisieren Sie die Behebung von Problemen mit hoher Wirkung zuerst.
- Verwenden Sie Lighthouse regelmäßig: Die Leistung Ihrer Website kann sich im Laufe der Zeit ändern. Führen Sie regelmäßig Lighthouse-Tests durch, um sicherzustellen, dass Ihre Seite weiterhin optimiert ist.
Lighthouse ist ein unverzichtbares Tool für jeden, der die Leistung, Zugänglichkeit und SEO seiner Website verbessern möchte. Indem Sie die in diesem Leitfaden beschriebenen Schritte befolgen, können Sie Ihre eigenen Lighthouse-Tests durchführen und die Erkenntnisse nutzen, um das Nutzererlebnis und die Sichtbarkeit Ihrer Seite in Suchmaschinen zu verbessern.
Das könnte Sie auch interessieren: